In order to easily rotate an image in 3D space, I have written a simple method that will do just that. It accepts rotations (in degrees) along each of the three axis (x, y and z), with 90 degrees being the "normal" position.
It also supports translations along each of the axis, and a variable focal distance (you would usually want the focal distance to be the same as your dz).
The parameters are:
input: the image that you want rotated.
output: the Mat object to put the resulting file in.
alpha: the rotation around the x axis
beta: the rotation around the y axis
gamma: the rotation around the z axis (basically a 2D rotation)
dx: translation along the x axis
dy: translation along the y axis
dz: translation along the z axis (distance to the image)
f: focal distance (distance between camera and image, a smaller number exaggerates the effect)
The method is defined as:
A blog about anything a software engineer might encounter during his programming efforts.
28 November 2012
26 October 2012
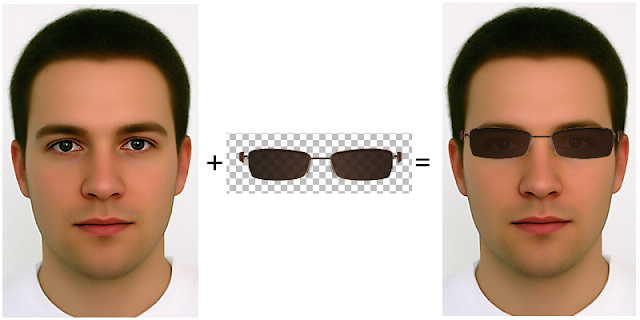
Overlay transparent image in OpenCV
It seems OpenCV does not provide very much support for transparent images. It has images with 4 channels, which are treated as BGRA images, with the fourth channel being the Alpha channel. It also supports saving these images using the PNG format, yet it does not support properly displaying these images in highgui, nor does it support combining these images.
I have looked a while for a way to combine a (BGR) background image with a (BGRA) foreground image, with semi-transparent images, but was unable to find one. So, I wrote my own and since I couldn't find a solution on the internet, I'll bet I can save some people some time by sharing my implementation, which is as follows:
Labels:
C++
,
OpenCV
,
transparency
11 July 2012
Installation guide: OpenCV 2.4 with Visual Studio C++ 2010
After some trouble installing OpenCV 2.4 in Windows and using it with Visual C++ 2010, I decided to write a post about this, so I can hopefully save you some time figuring this one out. It is based on this wiki, but that describes how to build with CMake etc, which is not necessary (anymore?).
Okay, so first you need to download OpenCV 2.4 here. After downloading, you need to extract it. I have extracted it to "D:\OpenCV2.4.2\" and I will use this folder for the rest of this post, you can change it if you like.
Edit your PATH variable (right click on this computer, properties, then select the tab "advanced" and click on "Environment Variables", which is near the bottom).
Okay, so first you need to download OpenCV 2.4 here. After downloading, you need to extract it. I have extracted it to "D:\OpenCV2.4.2\" and I will use this folder for the rest of this post, you can change it if you like.
Edit your PATH variable (right click on this computer, properties, then select the tab "advanced" and click on "Environment Variables", which is near the bottom).
Labels:
C++
,
Guide
,
Installation
,
OpenCV
9 February 2012
Add a Facebook "like" and Google "+1" button to Magento and integrate them with Google Analytics
Let's start with adding the Facebook like button. On this page: https://developers.facebook.com/docs/reference/plugins/like/, you can create the button as you would like it to appear on your site. When you press "Get Code", you'll get 2 pieces of code.
First we have to add the JavaScript code. To do this, open your head.phtml page, which can be found here:
In this file, add the script, like so:
After that, you can add the other part of the Facebook code in any of your pages, where you would like to have the button. If you want to have it in a CMS page, you can create a Custom Variable, by opening the admin part of your Magento shop and navigating to System -> Custom Variables. In there, create a new variable and insert the code in the Variable HTML Value.
First we have to add the JavaScript code. To do this, open your head.phtml page, which can be found here:
app/design/frontend/<your template>/<theme>/template/page/html/head.phtmlIn this file, add the script, like so:
<script type="text/javascript"> (function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/nl_NL/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script>After that, you can add the other part of the Facebook code in any of your pages, where you would like to have the button. If you want to have it in a CMS page, you can create a Custom Variable, by opening the admin part of your Magento shop and navigating to System -> Custom Variables. In there, create a new variable and insert the code in the Variable HTML Value.
Labels:
Analytics
,
Facebook
,
Google+
,
javascript
,
Magento
,
Social Media
Subscribe to:
Posts
(
Atom
)